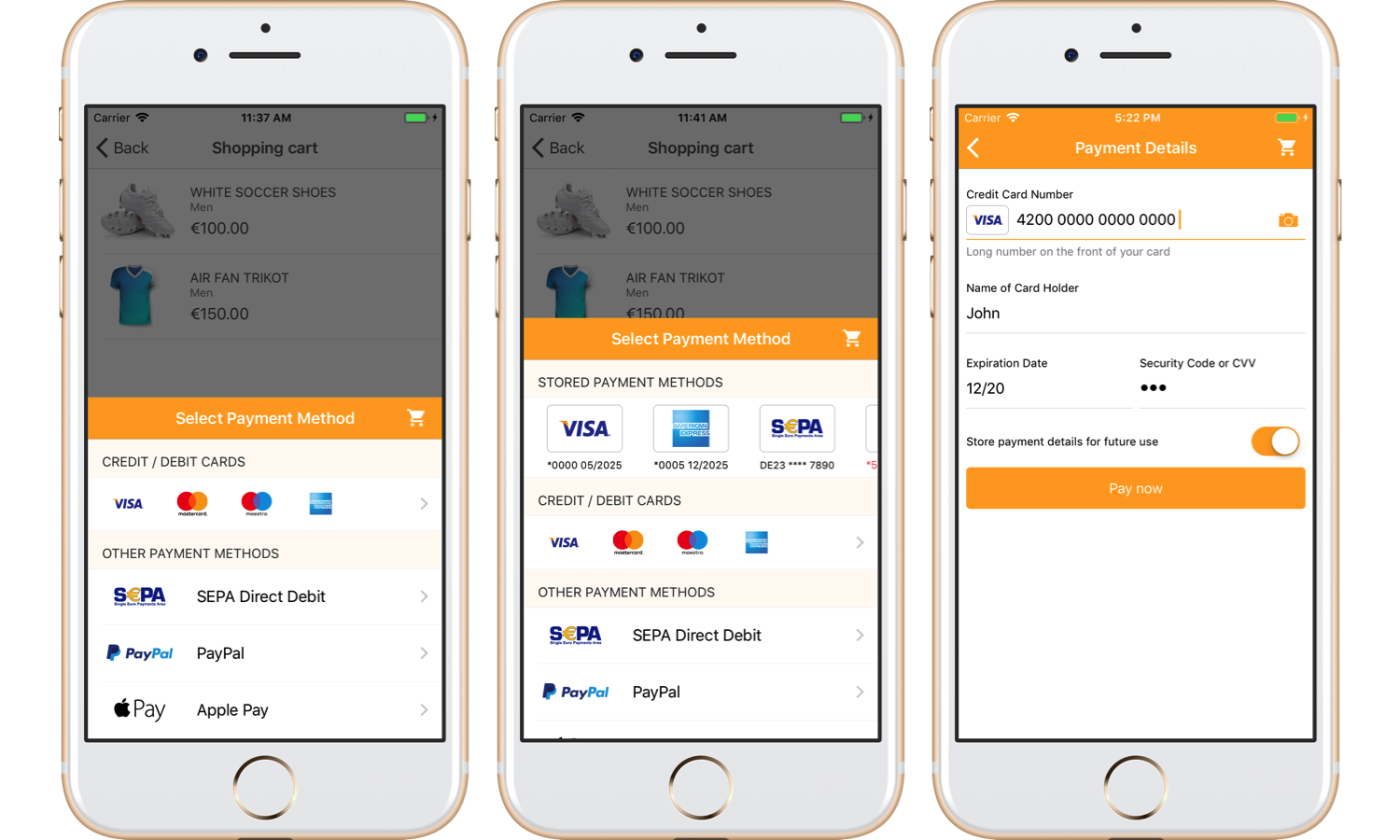
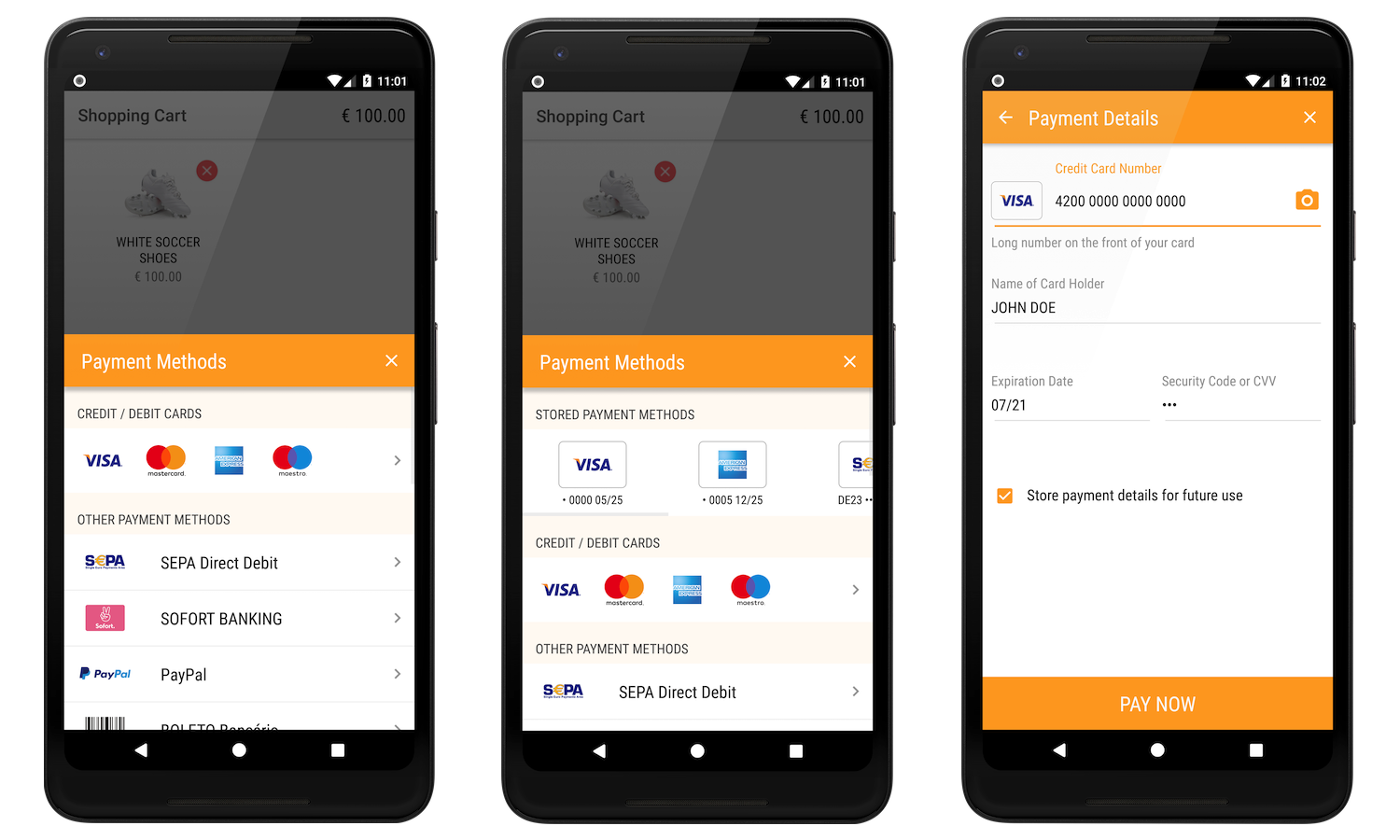
Ready-to-Use Checkout Screens
Ready-to-Use UI – Fast, Simple, and Compliant
To speed up your development process, we provide ready-to-use checkout screens.
These pre-built screens take away the burden of designing and implementing your own payment flows. They define a customizable checkout flow that integrates seamlessly into your application, ensuring compliance and a consistent user experience.
Why choose it?
- Quick go-live with minimal development effort
- Lower maintenance – We handle updates
- Merchants with limited technical resources
- SMBs or mid-market businesses focused on speed and cost efficiency
There are two ways you can use our checkout screens. The following table will help you choose the solution that works best for you.
| Drop-In Checkout | Drop-In Forms and Payment Buttons | |
|---|---|---|
| Integration steps | 1. Set list of supported payment brands 2. Present checkout screens Integration guide |
1. Create payment button 2. Present checkout for specific payment brand Integration guide |
| First presented screen | List of payment brands and stored cards (optionally) |
Depends on specific payment brand:
|
| Benefits | 1. Ready screen with list of payment brands | 1. More flexible solution, use drop-in buttons or any other controls to display payment brands 2. The best way to add specific payment brand to your app |
Payment methods
Synchronous payments
In case of synchronous payments, shopper's payment details are collected only in the app. No redirects for additional checks and authentication are needed.
To learn how to integrate SDK with our prebuilt checkout forms, follow the First Integration guide.
Asynchronous payments
For some payment methods additional shopper verification (3D Secure) or account authentication is required. In this case the shopper will be redirected from the payment form to the issuer page to verify his identity.
See how to configure your app to return from app switches in Asynchronous payments guide.
Checkout Screens Customization
UI customization
The Checkout project is designed to give you full control over the look and feel of your payment experience.
Starting from our default theme, you can easily customize colors to match your brand identity. This flexibility ensures a seamless and consistent user experience across your app.
For a complete list of customization options and implementation details, refer to our Customization Guide.
Full reference can be found in the Customization guide.
Internationalization
Our ready-to-use UI currently supports a number of different languages.
All labels are customizable, you can change them as well as add translations for the languages that are not supported yet (including right-to-left).
You will find the full list of supported languages and detailed instructions in the Internationalization guide.
See more customizations in Advanced Options.